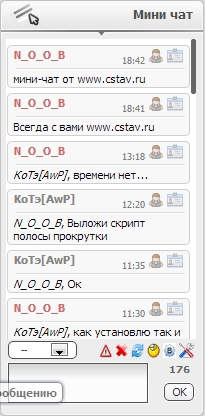
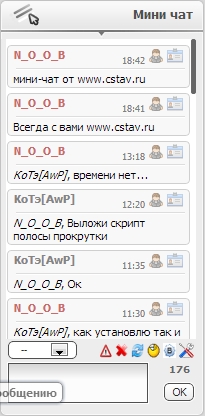
Светлый мини-чат для uCoz

В мини-чат добавлено правила мини-чата и очистка мини-чата...
Установка:
В вид материалов мини-чата вставляем:
<style>.blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;}
.cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;}
.hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;}
input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;}
input#mchatBtn:hover {background:#fff;border:1px solid #cfcfcf;cursor:pointer;}
input#mchatBtn:focus {border:1px solid #bdbdbd;}
textarea#mchatMsgF {background:#fbfbfb;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;width:140px !important;}
textarea#mchatMsgF:hover {background:#fff;border:1px solid #cfcfcf;}
textarea#mchatMsgF:focus {border:1px solid #bdbdbd;}
#jeuwu28 {color:#bdbdbd;}
.transparency a img {opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=70);}
.transparency a:hover img {opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);}
#block_icons_menu {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_menu.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_mchat {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_mchat.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_pool {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_poll.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_statistic {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_statistic.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_newrips {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_rips.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_comments {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/icon_comments.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}</style>
<div class="blockGbChat cBlock1">
<div style="float:left">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"> <font color=CC6A6A><b>$NAME$</b></font><b>$NAME$</b>
</a>
</div>
<div style="text-align:right" class="transparency">
<span title="$DATE$" style="color:grey;font-size:9px;">$TIME$</span>
<a target="_blank" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"><img src="/img/profile.png" title="Профиль пользователя $NAME$'а"></a>
<a align="right" width="18px"><a target="_blank" href="/index/14-$USER_ID$-0-1"><img src="/img/mchat_user-icon.png" title="Написать ЛС $NAME$'у"></a>
</div>
<style>
.blockGbChat {margin:5px 0px;padding:2px 6px;overflow:hidden;}
.cBlock1 {border:1px solid #cfcfcf;;border-radius:4px;}
</style>
<div class="hrchat"></div>
$MESSAGE$
</div>
.cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;}
.hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;}
input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;}
input#mchatBtn:hover {background:#fff;border:1px solid #cfcfcf;cursor:pointer;}
input#mchatBtn:focus {border:1px solid #bdbdbd;}
textarea#mchatMsgF {background:#fbfbfb;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;width:140px !important;}
textarea#mchatMsgF:hover {background:#fff;border:1px solid #cfcfcf;}
textarea#mchatMsgF:focus {border:1px solid #bdbdbd;}
#jeuwu28 {color:#bdbdbd;}
.transparency a img {opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=70);}
.transparency a:hover img {opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);}
#block_icons_menu {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_menu.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_mchat {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_mchat.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_pool {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_poll.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_statistic {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_statistic.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_newrips {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_rips.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_comments {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/icon_comments.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}</style>
<div class="blockGbChat cBlock1">
<div style="float:left">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"> <font color=CC6A6A><b>$NAME$</b></font><b>$NAME$</b>
</a>
</div>
<div style="text-align:right" class="transparency">
<span title="$DATE$" style="color:grey;font-size:9px;">$TIME$</span>
<a target="_blank" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"><img src="/img/profile.png" title="Профиль пользователя $NAME$'а"></a>
<a align="right" width="18px"><a target="_blank" href="/index/14-$USER_ID$-0-1"><img src="/img/mchat_user-icon.png" title="Написать ЛС $NAME$'у"></a>
</div>
<style>
.blockGbChat {margin:5px 0px;padding:2px 6px;overflow:hidden;}
.cBlock1 {border:1px solid #cfcfcf;;border-radius:4px;}
</style>
<div class="hrchat"></div>
$MESSAGE$
</div>
А вот это в форму добавления сообщения:
<div align="center">
<table cellspacing="0" cellpadding="0">
<tr>
<td class="op_fon">
<img src="http://www.cstav.ru/uCoz/3_uCoz-raz/7/dialog-warning.png"></td>
<script src="http://activiks.ru/img/png.js"text/javascript"></script>
<td class="gost" valign="top">
Для добавления сообщения <a href="/index/3">зарегистрируйтесь</a>.
</td>
</tr>
</table></div>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td>$FLD_AUTOUPD$</td>
<td width="70%" align="right">
<a href="javascript://" title="Правила мини чата читать всем!" onclick="openLayerB('Rules_Mchat',0,'http://www.cstav.ru/uCoz/3_uCoz-raz/7/rules_mchat.xml','Правила мини-чата',400,200,'1','','',0,'justify'); return false;">
<img alt="" border="0" align="absmiddle" src="http://www.cstav.ru/uCoz/3_uCoz-raz/7/dialog-warning.png" width="13" height="15"></a>
<a href="javascript://" onclick="new _uWnd('del_chat','Очистка Мини-чата', 350, 130, {alert:1,autosize:0,modal:1,resize:0,nomove:1,max:0,fadespeed:500,align:0,oncontent:function(){del0()}},'<center><div class=\'del_c\'><div class=\'del_dels\'>Удалено: 0</div><div class=\'del_num\'>Всего сообщений: <span id=\'num\'></span></div><center><div class=\'del_chat\'></div><div class=\'del_time\'></div></center></div><div id=\'del_ok\'>Очистка успешно завершена</div><div id=\'del_error\'>Мини-чат пуст!</div><div id=\'del_enter\'><input type=\'button\' onclick=\'del1()\' value=\'Начать очистку\' /></div></center>');"><img alt="" border="0" align="absmiddle" src="http://www.cstav.ru/uCoz/3_uCoz-raz/7/delete.gif" width="13" height="15" title="Очистить мини-чат"></a>
<style type="text/css">
.del_chat {width:300px;height:15px;border:1px solid #666;background:#f2f2f2;margin:10px 0;} /* сам прогресс-бар, цвет рамки и фона */
.delete_chat {height:15px;float:left;} /* выравнивание заполнения прогресс-бара */
.delete_chats {padding:1px;background:#c0c0c0;height:13px;} /* стиль полоски прогресс-бара (главное цвет) */
#del_enter, #del_ok, #del_error, .del_c {margin:10px auto !important;overflow:none;} /* отступы для кнопки и сообщение об успехе/ошибке */
#del_ok, #del_error {font-size:15px;} /* размер текста для сообщений об успехе/ошибке */
#del_ok, #del_error, .del_c {text-align:center;display:none;} /* выравниание текста сообщений об успехе/ошибке */
.del_num {text-align:left;margin-left:14px;} /* стиль общего количества сообщений в чате */
.del_dels {text-align:right;float:right;margin-right:13px;} /* стиль количества удаленных сообщений */
</style>
<script type="text/javascript" src="http://www.cstav.ru/uCoz/3_uCoz-raz/7/mini-cgat_del.js"></script>
<a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://csdm.moy.su/uCoz/3_uCoz-raz/7/123.png" width="13" height="15"></a>
<a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://csdm.moy.su/uCoz/3_uCoz-raz/7/lol.gif" width="13" height="15"></a>
<a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://csdm.moy.su/uCoz/3_uCoz-raz/7/bb-code.png" width="13" height="15"></a>
<a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://csdm.moy.su/uCoz/3_uCoz-raz/7/456.png" width="15" height="15"></a>
</td></tr></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td>
<td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td>
</tr><tr><td align="center" valign="bottom">
<div style="width: 30px;"><input value="OK" class="mchat" id="mchatBtn" style="width: 30px;" type="button" onClick="antispam()"><img alt="" style="display: none;" id="mchatAjax" src="http://s20.ucoz.net/img/fr/ajax3.gif" border="0" width="16"></div>
</td></tr></table>
ახლავე ნახვა!

ახლა უყურებთ Светлый мини-чат для uCoz _ს
11/01/2013, 14:04
მნიშვნელოვანია: არ დაგავიწყდეთ მიღებული ემოციების გაზიარება "Светлый мини-чат для uCoz"
ნახე სხვა