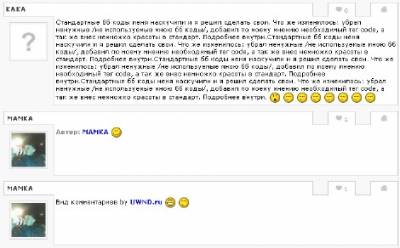
Необычный вид комментариев
Наверное каждому надоело,комментировать новость,и видеть простой комментарий без эффектов и прочего...если да, то скрипт для вас....
видос по установке данного скрипта youtube.com/watch?feature=player_embedded&v=I4jtZGqG0YQ
Вставить с заменой в вид комментариев:
Code
<table align="center" width="100%" style="border-collapse:collapse;margin:10px;">
<tr>
<td width="10px" style="padding:5px;border-top:1px solid #d2d2d2;border-left:1px solid #d2d2d2;border-bottom:1px solid #d2d2d2;background:#FFFFFF;"><font color="#404040"><b>$USERNAME$</b></font> $MODER_PANEL$</td>
<td width="200px" style="padding:5px;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;background:#FFFFFF;"></td>
<td width="10px" style="border-bottom:1px solid #d2d2d2;"></td>
<td width="20px" style="background:#FFFFFF;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;">
<div id="allrate$NUMBER$" align="center">
<a style="text-decoration:none;" href="$GOOD_COMMENT_URL$"><span id="ico$NUMBER$"><img src="http://bambun.ru/images/love.png" border="0" style="width: 15px; margin-bottom:-2px; margin-right:2px;" >$COMMENT_RATING$</span></a>
</div>
</td>
<td width="10px" style="border-bottom:1px solid #d2d2d2;"><script src="http://activiks.ru/img/png.js" type="text/javascript"></script></td>
<td align="center" style="padding:5px;background:#FFFFFF;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;">
<div id="allrate$NUMBER$" align="center">
<a href="$PROFILE_URL$"><img border="0" width="12" src="http://bambun.ru/images/go-home.png"></a>
</div>
</td>
</tr>
<tr>
<td colspan="1" valign="top" width="60px" style="padding:10px;"><img src="$USER_AVATAR_URL$" width="60px" style="padding:3px;background:#f7f7f7;border:1px solid #d3d3d3;"></td>
<td colspan="5" width="90%" valign="top" style="padding:3px;border-bottom:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;background:#FFFFFF;">$MESSAGE$</td>
</tr>
</table>
<style>
#allrate$NUMBER$ {opacity:0.5;font-size:10px;}
#allrate$NUMBER$:hover {opacity:1.0;}
#ico$NUMBER$ {color:#2B587A;cursor:pointer;}
</style>
<tr>
<td width="10px" style="padding:5px;border-top:1px solid #d2d2d2;border-left:1px solid #d2d2d2;border-bottom:1px solid #d2d2d2;background:#FFFFFF;"><font color="#404040"><b>$USERNAME$</b></font> $MODER_PANEL$</td>
<td width="200px" style="padding:5px;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;background:#FFFFFF;"></td>
<td width="10px" style="border-bottom:1px solid #d2d2d2;"></td>
<td width="20px" style="background:#FFFFFF;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;">
<div id="allrate$NUMBER$" align="center">
<a style="text-decoration:none;" href="$GOOD_COMMENT_URL$"><span id="ico$NUMBER$"><img src="http://bambun.ru/images/love.png" border="0" style="width: 15px; margin-bottom:-2px; margin-right:2px;" >$COMMENT_RATING$</span></a>
</div>
</td>
<td width="10px" style="border-bottom:1px solid #d2d2d2;"><script src="http://activiks.ru/img/png.js" type="text/javascript"></script></td>
<td align="center" style="padding:5px;background:#FFFFFF;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;">
<div id="allrate$NUMBER$" align="center">
<a href="$PROFILE_URL$"><img border="0" width="12" src="http://bambun.ru/images/go-home.png"></a>
</div>
</td>
</tr>
<tr>
<td colspan="1" valign="top" width="60px" style="padding:10px;"><img src="$USER_AVATAR_URL$" width="60px" style="padding:3px;background:#f7f7f7;border:1px solid #d3d3d3;"></td>
<td colspan="5" width="90%" valign="top" style="padding:3px;border-bottom:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;background:#FFFFFF;">$MESSAGE$</td>
</tr>
</table>
<style>
#allrate$NUMBER$ {opacity:0.5;font-size:10px;}
#allrate$NUMBER$:hover {opacity:1.0;}
#ico$NUMBER$ {color:#2B587A;cursor:pointer;}
</style>
ახლავე ნახვა!

ახლა უყურებთ Необычный вид комментариев _ს
01/02/2013, 16:46
მნიშვნელოვანია: არ დაგავიწყდეთ მიღებული ემოციების გაზიარება "Необычный вид комментариев"
ნახე სხვა