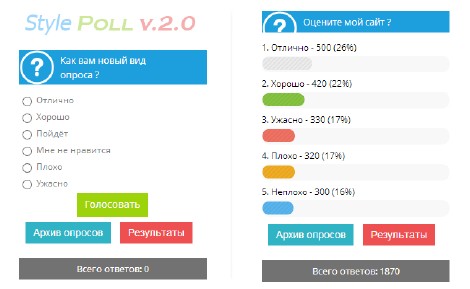
Новый цветной вид опроса v.2.0 uCoz
$QUESTION$ ?
$ANSWERS$
Всего ответов: $TOTAL_VOTES$
Установка:
Скачиваем архив в котором все стили и картинки
Code
<div class="pollBlock">
<div class="pollTitle">$QUESTION$ ?</div>
<div class="pollAns">$ANSWERS$</div>
<div align="center">
<button class="button_poll bleumarin" type="submit" href="$ARCHIVE_LINK$"><span>Архив опросов</span></button>
<button class="button_poll orange" type="submit" href="$RESULTS_LINK$"><span>Результаты</span></button>
</div>
<script src="http://activiks.ru/img/png.js" type="text/javascript"></script>
<div class="pollTot">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
<link type="text/css" rel="StyleSheet" href="http://bambun.ru/css_js/style_poll.css" />
<script type="text/javascript" src="http://bambun.ru/css_js/poll_js.js"></script>
<div class="pollTitle">$QUESTION$ ?</div>
<div class="pollAns">$ANSWERS$</div>
<div align="center">
<button class="button_poll bleumarin" type="submit" href="$ARCHIVE_LINK$"><span>Архив опросов</span></button>
<button class="button_poll orange" type="submit" href="$RESULTS_LINK$"><span>Результаты</span></button>
</div>
<script src="http://activiks.ru/img/png.js" type="text/javascript"></script>
<div class="pollTot">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
<link type="text/css" rel="StyleSheet" href="http://bambun.ru/css_js/style_poll.css" />
<script type="text/javascript" src="http://bambun.ru/css_js/poll_js.js"></script>
Виды кнопок опроса:

ТАКИМ ОБРАЗОМ ВЫ ПОДБЕРЕТЕ ЦВЕТ ПОД ВАШ ДИЗАЙН.
ახლავე ნახვა!

ახლა უყურებთ Новый цветной вид опроса v.2.0 uCoz _ს
30/01/2013, 17:20
მნიშვნელოვანია: არ დაგავიწყდეთ მიღებული ემოციების გაზიარება "Новый цветной вид опроса v.2.0 uCoz"